24h Game Jam Postmortem
Premise
Last weekend I decided to make the best of the current situation (it’s 2021, you know what I mean) and finally set out to do a game jam. Although I have participated in a number of hackathons, I never took part in one that was specifically for game development. I didn’t participate in any public event this time (but I’ll definitely plan to do so in the future).
I had a few tools lined up that I always wanted to try out, so these were my rules:
- Build a 2D game using the Phaser game engine
- Create all sprites using Aseprite
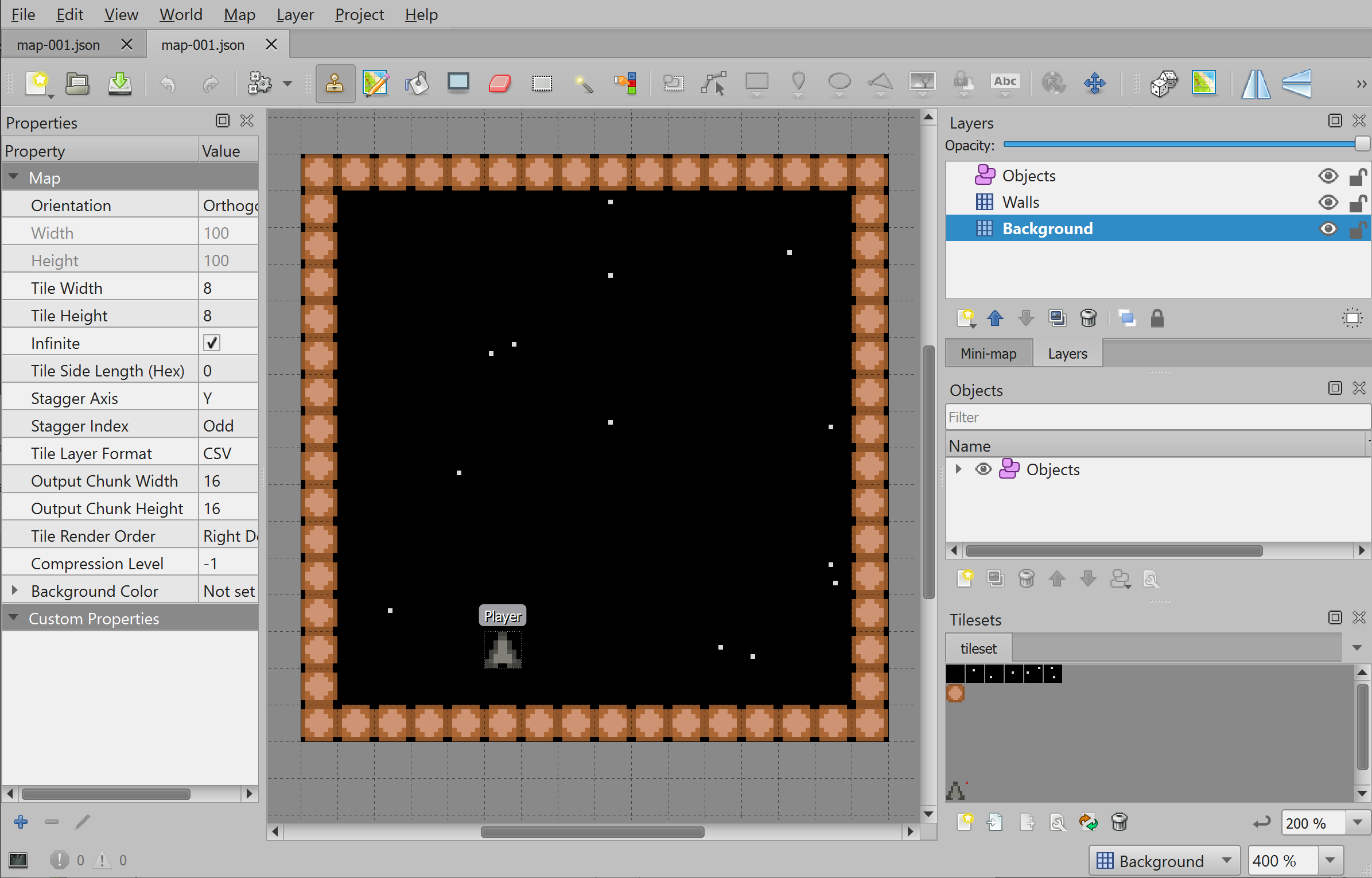
- Create maps using Tiled (I have used that one before)
- Try to add sound fx and music (I knew this one would be tough, considering the time frame)
- Finish a working prototype in 24 hours (+sleep)
- Publish the result on itch.io
Development Process
Saturday (8h): game concept, sprites, basic controls
One of the first games that I played when I finally got a PC capable of running Windows 95 was Crazy Gravity. In it you have to navigate a spaceship with Asteroids-like controls. The goal is to pick up cargo containers and bring them back to your starting pad. I was immediately hooked because the game concept is quite simple but it takes a lot of time to master the controls. Also the levels get really hard.
I had attempted to make a web-based clone before (around 8 years ago) but my work got in the way. So this time I set out to give it another try with the tools mentioned above.
Aseprite makes it very easy to create spritesheets. I decided to use 8x8 pixels for individual tiles and initially used a built-in color palette. A few hours later I reworked the tiles and decided that grayscale would be enough for this project. In retrospect, I think it was a wise decision. My biggest challenge in these kinds of projects is keeping it as simple as possible and having a deadline certainly helped.
In parallel I worked with Tiled to create a simple level. The screenshot shows my first map (still colored) that I would later be able to fly in.

I spent the rest of the day setting up my Phaser project. I wanted to use TypeScript so I found this very handy git repository with example projects. Other coding tasks included: switching the physics engine to Matter.js, adding keyboard input and…
Sunday (8h): landing pads, cargo, fx
…adding the landing mechanism, which was much more difficult then anticipated. I used Tiled to define landing areas that have gravity, which makes it easier to get back on the ground :) Most of the day was about learning how the physics engine worked and getting the forces under control. Finally I was able to pick cargo up and bring it back. I had made a playable game within the weekend!
I spent another 2 hours adding some particle effects for thrust and explosions. After a quick search I found that there are some great tools for generating sound effects - I used this one.
Monday (4h): doors, keys, more levels
Up until this point I had a working prototype with lots of bugs and little gameplay. I had 8 hours left to add as much as possible and I decided to work on it after my day job. On Monday evening I focused on adding doors and keys. Since time was running out, the sprites for the key and the door were a bit rushed. But writing the code was relatively straightforward. So I had some time left to revamp the maps and decided to stick with three levels.
Tuesday (4h): gameplay, ui, bug fixing
Everything I wanted to add was now playable but I still felt that something was missing. I decided to add a timer so players could try to beat their time score. In the future, a global highscore list might be fun.
I dedicated the remaining hours to the user interface and bug fixing. Especially the doors and the landing pads required some more work, so I admittedly exceeded my time frame a little bit.
Lastly, one of the tools that I wanted to try out was 1BITDRAGON, which let’s you create music for games with a simple interface. I knew that composing music is hard (at least for me), so I used an example from 1BITDRAGON and adjusted it slightly (probably made it worse). Nevertheless, I really like this tool so far and will spend more time with it in the future.
Publishing on itch.io
This is also my first time publishing a game on itch.io. I fell in love with this platform a few months ago. In my opinion they do (almost) everything right. Creating a site for your game is very easy and there are lots of options for improving it later on. I have my doubts whether people can make a living out of their games solely by publishing it on itch.io. But for a hobbyist game dev like me, it’s the perfect fit!
Outlook
I’m really happy with this experiment and the result. I linked a gameplay video with one of my runs at the top of this page. At the moment I’m still deciding whether I should continue development on this project. Let me know what you think in the comments.
Get Kargo
Kargo
2D cave-flyer with a focus on puzzle elements
| Status | Released |
| Author | LiberaByte |
| Genre | Puzzle, Racing |
| Tags | 2D, Arcade, Asteroids, Flight, Pixel Art, Space, Twin Stick Shooter, Zero Gravity |
| Languages | English |
More posts
- Kargo is Back: Full Release on Itch.ioJan 05, 2024
- New Demo for Steam Next FestJun 10, 2022
- New Demo and Steam PageMar 25, 2022
- Tutorial Levels Complete and Demo AnouncementMar 16, 2022
- Switch to Godot and Sneak PeekMar 05, 2022
- Alpha ReleaseAug 07, 2021
- Gravity Zones and Sprite UpdatesJul 19, 2021
- Preview of Coop LevelsJul 07, 2021
- Game Design UpdateJun 18, 2021
- Level Design and CharactersJun 06, 2021

Leave a comment
Log in with itch.io to leave a comment.